Helping to build a design system & rebranding a bank.
Creating, defining and implementing a new Design System from scratch on a short deadline, while rebranding an entire company and its digital experiences.
Problem:
Multiple code bases that will never align, designs that need to be delivered before the system is completed due to time. Learning of a new tool as we go and it’s possibilities and limitations.
Outcomes:
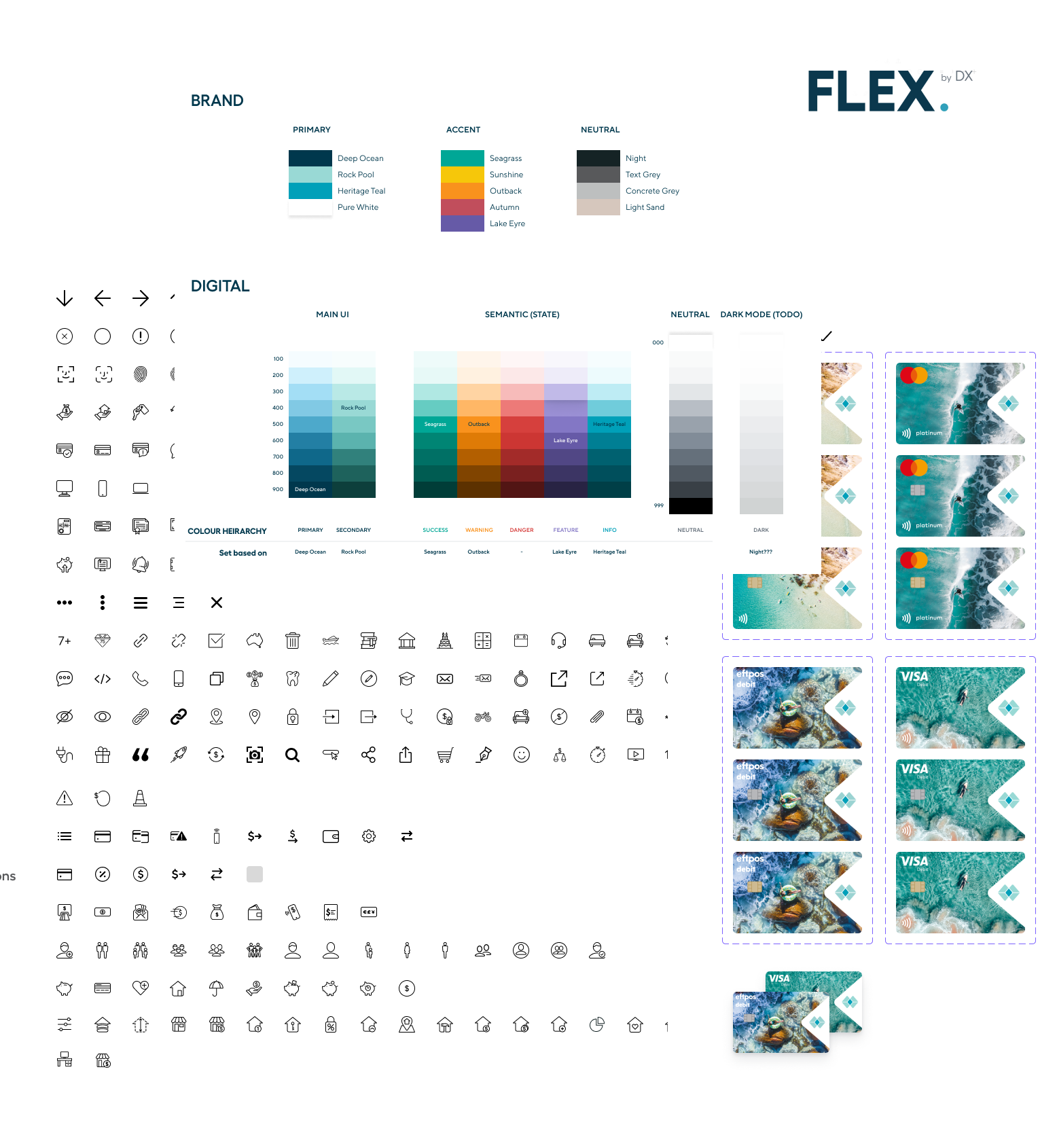
A new Design System “Flex by DX” was born using the Atomic 2.0 system as the approach, built in a way that is flexible across code bases and allows for continuous improvement with reduced risk. It has allowed us to produce consistent designs across platforms and efficiency with the teams output.
The Story
There never is a good time to rebrand a company as it is such a huge undertaking and the same can be said for building a design system from scratch. But we did both at the same time. When the company embarked on the journey to rebrand itself, we found the catalyst that we needed to pull the trigger on building the design system for the first time.
With all the digital experiences of the company needing to be changed and updated with the new brand the team needed to grow and with all these wonderful new designers in the team all the pains of growth come with it. With efficiency and consistency top of mind as the requirements that we needed to meet the 6-month deadline (whoever gets a reasonable time frame!) to completely overhaul the brand we took all our knowledge and started to build our DS.
Being a bank there is many customer facing platforms and services, which all have separate code bases and limitations, and with the key understanding that these platforms will never be the same, always having differences, this laid the foundation for how we approached architecting our system. This meant we needed mini-individual design systems for each platform that had a core of shared assets. And to do this we took the concept of the atomic 2 design system method. The atomic idea gave us the nuance that we needed to break elements down to small parts that could be shared.
So to begin we needed to take our core brand elements such as colors, styles, fonts and other brand assets and centralise them in a way that no matter the platform they would be available as a shared resource to create the bedrock for all the individual platforms Design Systems.
Of course, where would we designers be without having extra challenges thrown in, and this time since we were simultaneously rebranding, and the partners that where helping do so never took into account that digital assets needed colour variations and multiple fonts. So a side journey needed to be taken to define these and get all stakeholders to agree. Our UI designers truly loved having the input into how our brand was going to look and feel digitally.
At first we knew that items would not be 100% as we wanted them, but when you are rapidly creating designs that need to go development before the brand and all the design system is finalised, it is clear that some inconsistencies are going to occur and rework is required. And so born was a new Design System “Flex by DX”. A system built in a way that is flexible across code bases and allows for continuous improvement with reduced risk. A system that gives designers the bedrock they need to create designs with the guidelines and components, patterns and atoms at the tip of their cursors.
From credit union to bank the transformation of the brand was a journey that was very successful with all the platforms morphed into the required branding and experience in such a rapid time, powered by having a Design system that our team could use as shared resource and everyone had a feeling of ownership over.
The first implementation of this DS was in sketch with abstract, but today we have taken that and improved upon it with a figma version, with the tools and new features allowing for greater controls. This system continues to become stronger all the time and allows the company to produce consistent digital experiences now and into the future.